使用4everland免费部署静态网页
-

4EVERLAND是一个Web3.0云计算平台,可帮助开发者基于 IPFS 快速创建、发布以及管理 DWeb。同时,4EVERLAND 计划为所有 DWeb 提供持久化托管及全球加速服务,还将为所有开发者提供 40G 的免费存储空间及免费网络服务,以方便开发者快速进行体验。
官方文档 https://docs.hosting.4everland.org/guide/ (可跳过此步)
接https://github.com/WhiteMatrixTech/cell-evolution-all/blob/master/readme.md
yarn start:webappcrtl+c ,停止该命令。下面我们将使用自己的钱包部署细胞进化,并将自己生成的SDK绑定到前端上去
 进入智能合约文件夹
进入智能合约文件夹cd packages/ cd cell-evolution-contracts/这里我们需要生成下SDK,可参考 cell-evolution-all/packages/cell-evolution-contracts/pages/ 下的ChainIDE-SOP.md https://github.com/WhiteMatrixTech/cell-evolution-all/blob/master/packages/cell-evolution-contracts/pages/ChainIDE-SOP.md
 进入后端文件夹
进入后端文件夹cd .. cd cell-evolution-app打开 package.json,修改
"@white-matrix/cellevolution-sdk": "^0.0.2-a", "@white-matrix/event-emitter": "^1.0.0",,变成自己的SDK
 安装依赖
安装依赖yarn install 开发
开发yarn start🧿 打包
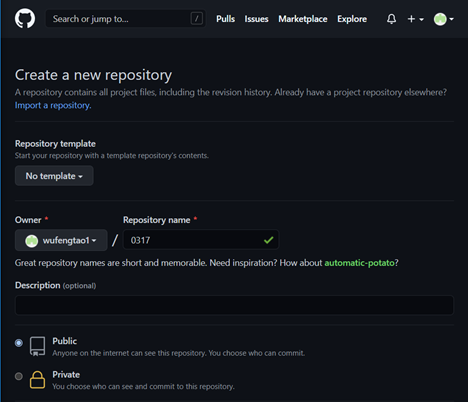
yarn build在github中新建一个repository并设为Public
这里我以0317为例(Repository name可自定义),点击Create repository

上传文件到github仓库
返回cell-evolution-app文件夹,运行
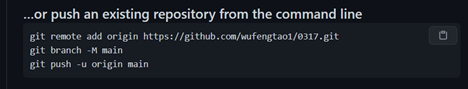
rm -rf .git git init git add . git commit -m 'Whatever you want to say' git branch -M main注意,下个命令和你自身的github账户和你创建的仓库有关(每个人都不同)
git remote add origin https://github.com/'你的用户名'/'你的repository name'.git具体可以参考github页面(以我的账户和0317为例子)这里的第二行

下一步
git push -u origin main依次输入GitHub用户名和密码,依次回车。
在4everland上传仓库文件
打开4everland官网,https://www.4everland.org/ 点击右上角的Login

使用github账户登录。
点击中间的Connect To Git

选择你刚刚创建好的仓库(以我的0317为例)

选择Select

默认点击Deploy
点击Build and Output Settings,选择Build command,输入yarn build,点击Deploy
等待几分钟
点击Visit
切换网络到Rinkeyby,右上角出现ETH地址信息说明配置正确
当布署成功一段时间后,下面将出现短地址。(以我的为例)
祝大家玩的开心!
-
This is really an amazing blog I love it thanks for sharing this amazing kind of blog I really like because I like their that they provide to the https://soulfultravel.myshopify.com/
-
I believe this will help your website become more organized because you have decided to set a part on this site for the inquiries regarding tax and as well as the helpful discussions. To be honest, this is one of the few sites that are doing this kind of strategy. https://fioness.com/
-
I was reading some of your content on this website and I conceive this internet site is really informative ! Keep on putting up. If you're looking for the best in the world this list has something for everybody!
https://majestyhairaus.myshopify.com/ -
Buy EU/ UK/USA/German & Canadian real registered passport, driver's license, ID Card whatsapp..+49 15510525047
-
Buy EU/ UK/USA/German & Canadian real registered passport, driver's license, ID Card whatsapp..+49 15510525047 https://perfectdocky.comBuy EU/ UK/USA/German & Canadian real registered passport, driver's license, ID Card whatsapp.+49 15510525047
Buy genuine registered passport. WhatsApp+49 15510525047 ID Card driver’s license https://perfectdocky.comE-mail: info@perfectdocky.com
whatsapp.+49 15510525047
Buy real and fake passport driver's license, visa, resident permit, id cards, work permit, citizenship we produce original passport, driver's license, identity cards, visas, green cards, stamps resident permit and other documents for the following countries: Australia, Belgium, Brazil, Finland, France, Great Britain, Ireland, Italy, Netherlands, Norway, Austria, Sweden, Switzerland, Spain, Great Britain, USA, Canada and many more. we offer you one of the best services in the world. Most customers have experienced our true and excellent service. We guarantee 100% legit. We assure our customers that they produce and deliver their documents in a short time.Note that the actual document is registered in the country's database system, so you can easily travel to a country of your choice. Our documents have all security features, such as:IDs scanned-HOLOGRAMME-BAR CODES-UV- And we offer FAST and express delivery to our customersTo order, you can visit our website or send your questions to our email or https://perfectdocky.comE-mail: info@perfectdocky.com
WhatsApp . +49 15510525047
Contact us for documents from the following countriesUSA (ALL COUNTRIES)GERMANYGreat BritainCANADANETHERLANDS COUNTRIESEUROPEASIA etcWe also sell FAKE BANKNOTES,FAKE EUROSFake USDFAKE UK POUNDS, ETC
Contact https://perfectdocky.comE-mail: info@perfectdocky.com
Buy real registered EU passportsBuy passport onlinePurchase an identity card onlineBuy driving license onlineBuy the residence permit onlineBuy / receive citizenship onlineBuy real and fake documents onlineBuy UK passportsReal passports USA (USA),Buy Real Belgian passports,Real Brazilian (Brazil) passports,Real Canadian (Canadian) passports,Buy Real Finnish passes,Buy Real French passports,Buy Genuine German passports,Buy Genuine Dutch passports,Real Israeli passports,Get real passports from the United Kingdom (United Kingdom),Buy Real Spanish (Spain) passports,Buy Real Mexican (Mexico) passports,Buy a real South African passport.Buy real Australian driving licenses,Buy real Canadian driving licenses,Buy real French (France) driving licenses.Legit Dutch (Holland / Netherlands) driving licenses,Real Estate German (Germany) driving licenses,Sale Real UK (United Kingdom) driving licenses,Purchase of genuine diplomatic passportsSell real USA (USA) passports,Buy real Australian passports,Buy Belgium passports,Buy real Brazilian (Brazil) passports,Sale Real Canadian (Canada) Passports,Buy real registered USA passports- buy passports- Buy real and fake passports online- Buy real passports online,- Buy a real registered driver's license online- Buy a genuine and fake driver's license- Buy quality EU passports,- Buy real and fake id card online- Buy real and fake driving licenses online,- Buy real / fake resident permit online- Buy real visa online- Apply for citizenshipWhatsApp . +49 15510525047
Buy Fake passportbuy a fake ID cardBuy a fake licensebuy fake documents
buy a real and false passportbuy real and wrong driver's licenseBuy a real and false identity cardbuy real registered citizenshipBuy real and fake documentshttps://perfectdocky.comE-mail: info@perfectdocky.com
WhatsApp ... +49 15510525047
Truly registered passport,Buy a genuine registered ID card,Buy a genuine registered driving license,My contacts are private investigators, immigration authorities, consuls, Diplomats, personal officials and experienced experts, I have a strong Commitment to growth in all areas of identity card, passport and identity card, driver’s license, and Other documents. All customers who need the citizenship document from all countries are 100% insured and guarantee a real database Registered documents with high qualityRIDER LICENSE, BIRTH, VISA-PASSPORT AND MANY OTHER DOCUMENTS ....